

【WordPress】ビジュアルエディタとテキストエディタの違い
2016.12.23
CATEGORY : WordPress
こんにちは。
この記事ではWordPressでブログ記事を書く際に使用するエディタについて紹介していきたいと思います。
エディタの種類は2つ
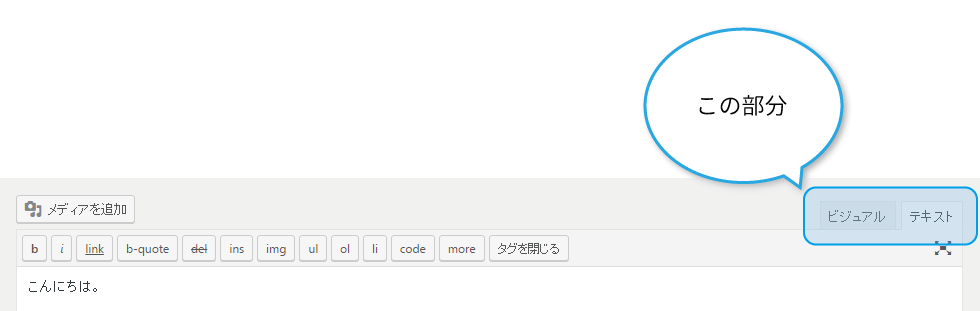
WordPressで記事を投稿するときに使用するエディタには【ビジュアルエディタ】と【テキストエディタ】の2種類のエディタが用意されています。
このどちらかを選択して記事を編集していきます。
ビジュアルエディタ
ビジュアルエディタは書式を設定すると大体どんな感じに表示されるのかがエディタ上で確認することができるのでWordPressを使い始めて間もない初心者さんや、「HTMLタグ?css?なんじゃそりゃ?」な人でも感覚的に記事の編集をすることができます。
では実際に使ってみましょう。
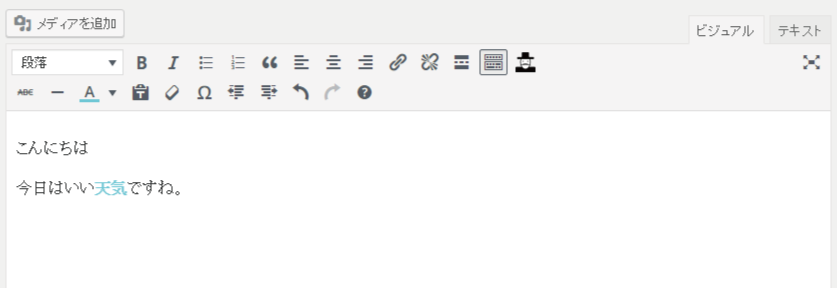
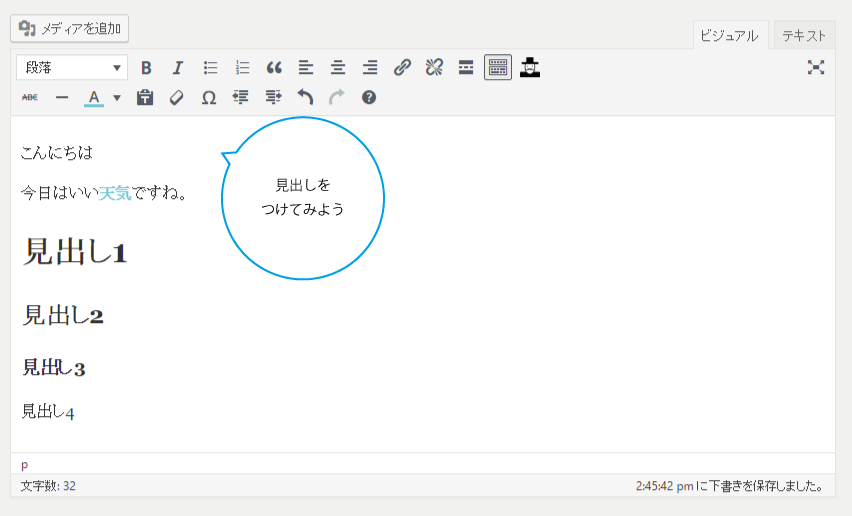
例えばこんな文章を入力したとします。
文字の装飾
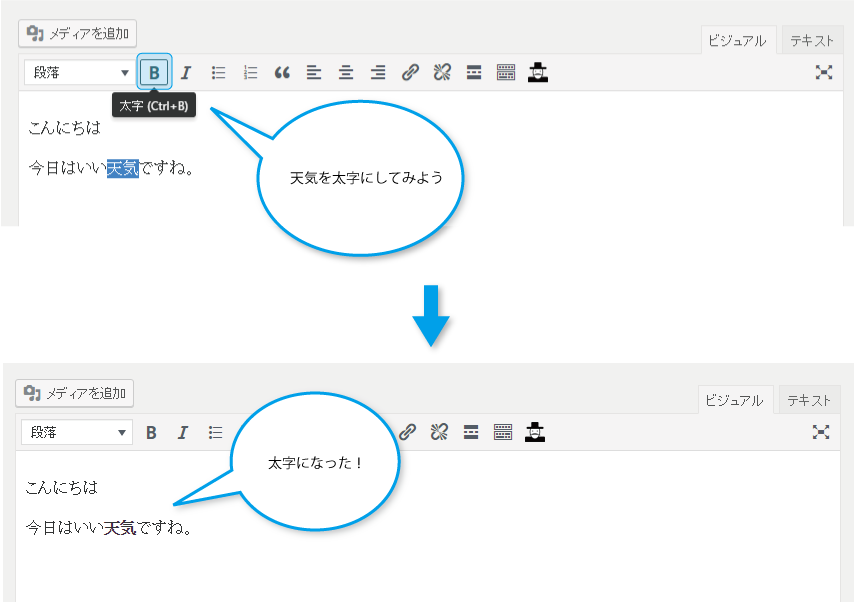
この文章の「天気」という単語を強調したい場合は天気部分を反転させ、エディタの上部にある【Bアイコン(太字)】をクリックります。
これで「天気」は太字に設定されました。エディタ上でも太字になってるのが確認できますね。
このまま色も変えてみましょう!
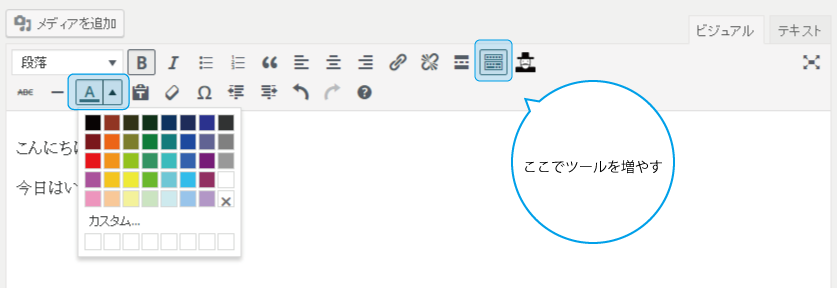
文字色を変更するアイコンは表示されていませんので、ツールアイコンを増やします。
すると使用できるツールアイコンが増えるので、文字色を変更するアイコンをクリックして変えたい色を選択すると文字色が変わります。
改行
次に改行ですがこの文章の「こんにちは」で改行してみたいと思います。
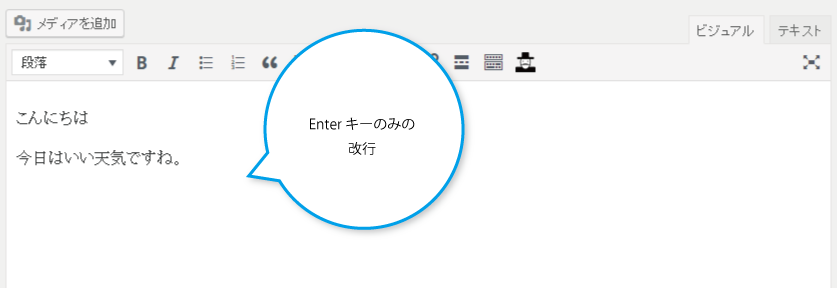
まずは普通に【Enterキー】を押した改行。
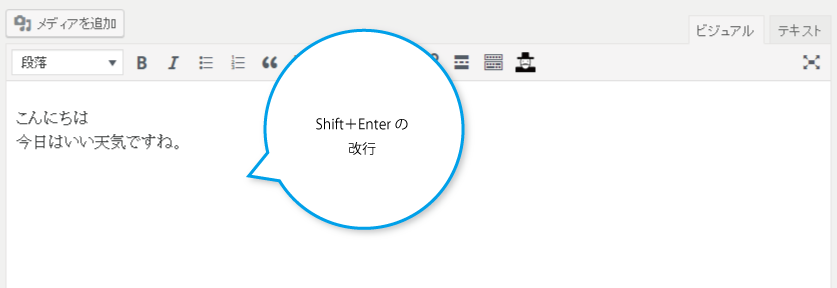
次に【Shiftキー】+【Enterキー】で改行
ちょっとわかりずらいかもしれませんが、行間が違うと思います。
【Enterキー】のみの改行は段落を分けた改行。
【Shift】+【Enterキー】の改行は1行だけ改行したい場合と用途を分けて使ってみてください。
見出し
見出しも先ほどの文字の装飾同様、見出しにしたい文字を選択して、【段落】の▼をクリックして見出しの種類を選ぶだけ。
文字が大きくなっただけで見出しっぽくはないですけど(笑)
こんな感じでビジュアルエディタはその名の通り、見た目を確認しながら記事を書き上げることができます。簡単ですね!
テキストエディタ
テキストエディタは書式を設定するとエディタ上でHTMLタグが表示されます。HTMLタグやWordPressでの編集に慣れている人ならテキストエディタで記事を書いている人が多いと思います。
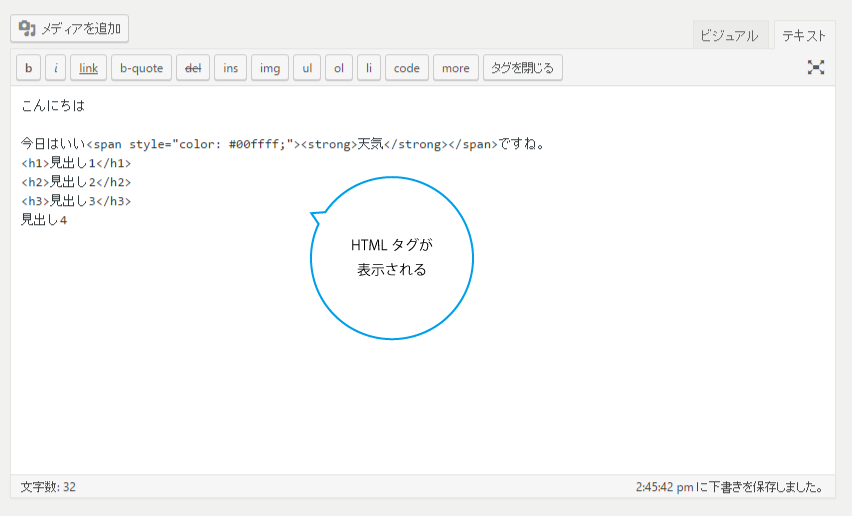
先ほどのビジュアルエディタで作ったコンテンツをテキストエディタで表示してみるとこんな感じ。
「天気」が<span>タグと<strong>タグで囲まれています。<span>タグのスタイル設定で文字色を#00ffffに設定して更に<strong>タグで囲んで太字にしています。そして「見出し」にしたところが<h>タグで囲まれています。
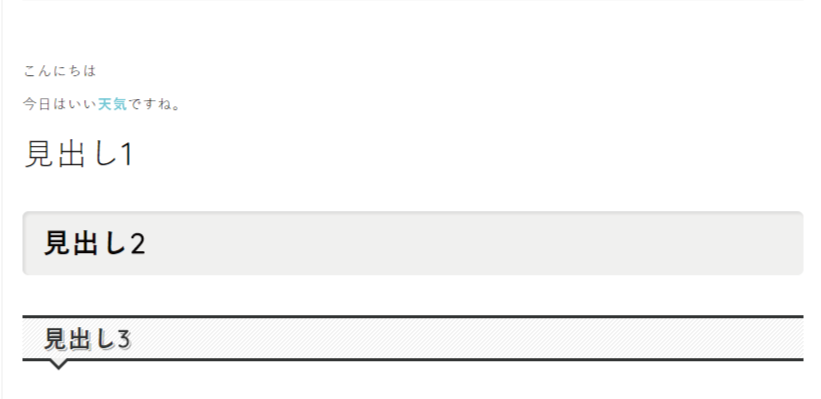
これをプレビューで見てみると・・・。
※見出し2と見出し3はcssを編集して装飾しているのでこのような表示になっています。
こんな感じでテキストエディタでは実際にどのようなHTMLタグを使うとどのように表示されるのか理解していないとビジュアルエディタと違って実際にどのように表示されるかはわかりませんので編集の難易度が高くなります。
しかし、テキストエディタはビジュアルエディタよりも詳細な設定ができるので、テキストエディタをどんどん使って慣れて行きましょう。
こんな感じで今日はお終いです。
へばな!