

【CSS】初心者必見!CSSで要素を中央揃えにする簡単な方法!【追記有り】
2021.07.13
CATEGORY : WEB
【2021年7月13】追記しました
こんにちは缶コーラです。
今回はcss初級者なら誰もが一度は検索する内容。
【css 中央寄せ】
について解説していきたいと思います。左右の中央寄せならわかるけど上下の中央寄せはちょっと・・・。という方多いと思いますので、そんな方にぴったりな内容だと思いますよ~。
レスポンシブテーブルデザインについての記事も書きましたのでこちらもドーゾ
この記事の目次
左右中央寄せ
それではやっていきましょう。
まずは左右の中央寄せです。インライン要素とブロック要素では中央寄せの方法が違いますので注意しましょう。
インライン要素の左右中央寄せ
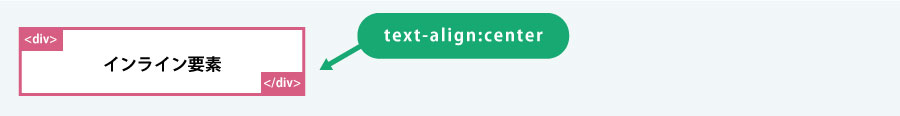
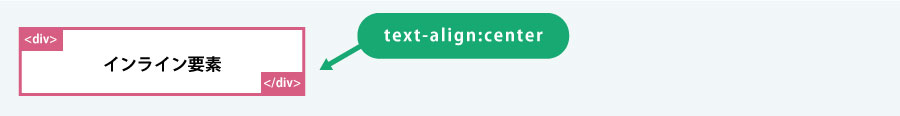
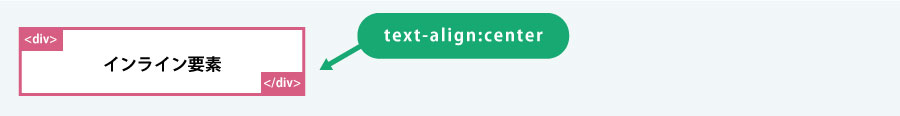
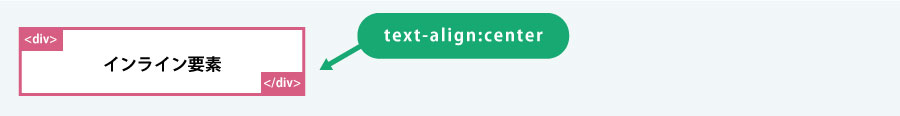
インライン要素の左右中央寄せは中央寄せにしたいインライン要素を囲んでいる親要素、div・p・liなどのブロック要素に対してtext-align:centerを指定するだけです。


HTML
1 2 3 | <div class="parent"> <span class="item">インライン要素</span> </div> |
CSS
1 2 3 | .parent{ text-align:center; } |
文章を中央に寄せたい場合は、その文章が含まれているブロック要素、もしくはその親のブロック要素に対して中央寄せの記述text-align:centerをしてあげることで中のインライン要素を中央寄せにすることができます。
pタグに関してもブロック要素ですのでtext-align:centerを指定すると中央寄せにできます。
ですのでWebサイト全体を中央寄せにしたい場合は、bodyタグに対してtext-align:centerをすることでサイト全体が中央寄せになります。
ブロック要素の左右中央寄せ
先ほどはtext-align:centerを使って中にあるインライン要素を中央寄せにしました。次はブロック要素自体を中央寄せにしてみたいと思います。ここを理解することによって「text-align:centerが効かない」や「中央寄せにならない」などと悩むことがなくなります。
ブロック要素にtext-align:centerを指定しても要素自体は中央に寄らない
ブロック要素に対してはtext-align:centerは効いてくれません。
なので先ほどの例でもあったdivに対してtext-align:centerを指定してもdiv自体が中央によるのではなく、中のインライン要素のみが中央寄りになったはずです。


marginを使って中央寄せ
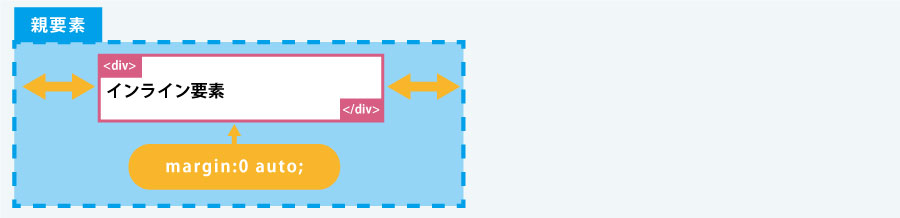
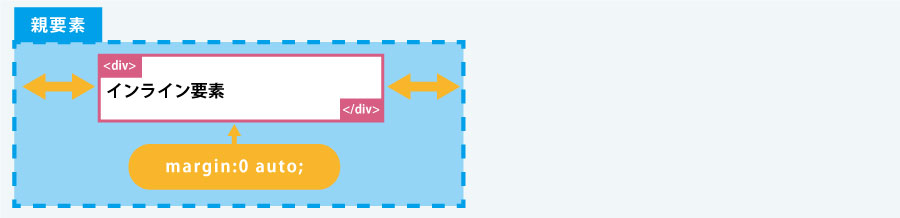
ブロック要素を中央寄せにしたい場合はブロック要素の左右のmarginをautoにしてあげることで中央寄せにすることができます。
今回の場合、上下のmarginはなくても良いのでmargin:0 auto;と指定します。


左右のmarginをautoにすることで自動で余白を決めてくれるのでそれによって中央寄せになるということです。
HTML
1 2 3 | <div class="parent"> <span class="item">インライン要素</span> </div> |
CSS
1 2 3 4 | .parent{ text-align:center; margin:0 auto; } |
因みにこの状態でcssの2行目のtext-alignを外すとこのようになります。


ブロック要素自体を中央寄せにして、中のインライン要素の中央寄せが解除されてデフォルトの左寄せになります。
親要素に対しての中央寄せになることに注意!
ここで注意したいのが、marign:0 auto;は指定した要素の親要素に対しての中央寄せということです。
中央寄せを指定した要素の親要素が左寄せになっていた場合はその分左に寄った状態になります。


画面の真ん中に表示したかったのにずれてしまっているずれてしまっている場合はこのパターンに気を付けましょう。
または親要素の横幅を横いっぱい(width:100%)に指定するなどで調整しましょう


作りたいデザインに応じて対応方法を変えるようにしましょう。
インライン要素の中のブロック要素だと上手くいかない!
「margin:0 autoが効かない」の原因でよくありがちなのが、中央寄せにしたい要素の親要素がインライン要素だった場合です。
インライン要素には
img・select・input・button・textarea
などの置換要素といって横幅をしていできるものと
span・a・b・strong
などの非置換インライン要素といってwidthやheightが指定できないものがあります。
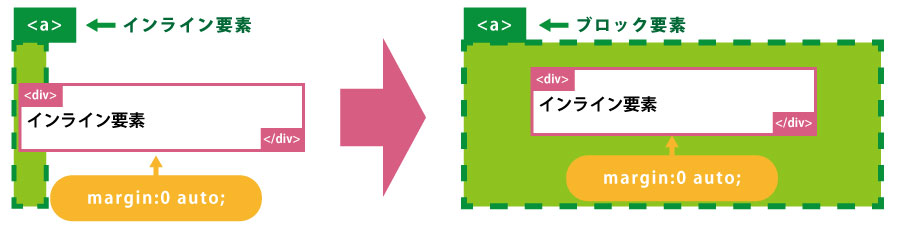
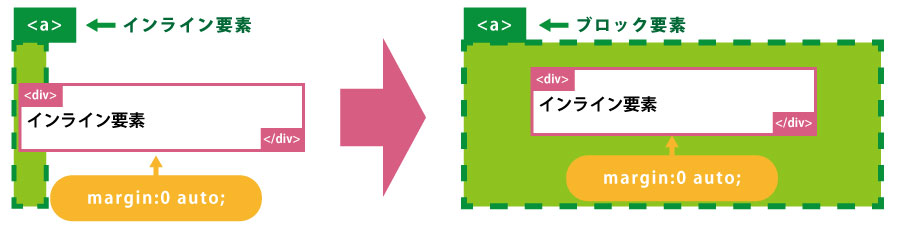
よくあるものとしてはaタグの中にdivを配置する場合です。


この場合、インライン要素であるaタグの中にブロック要素であるdivがあるので、divが親要素をはみ出した状態になっているので、いくらmargin:autoを指定しても思ったような中央寄せにはなりません。そしてaタグに対してwidthを指定しても、非置換インライン要素であるaタグに横幅を指定はできませんので結果はみ出したままになります。
これを解決するためには、aタグに対してdisplay:blockを指定します。そうすると幅を指定できますので中央寄せも上手く機能します。
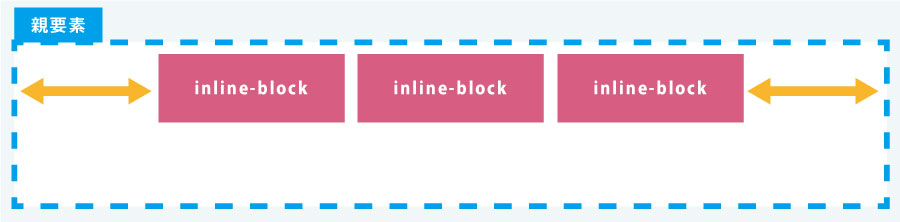
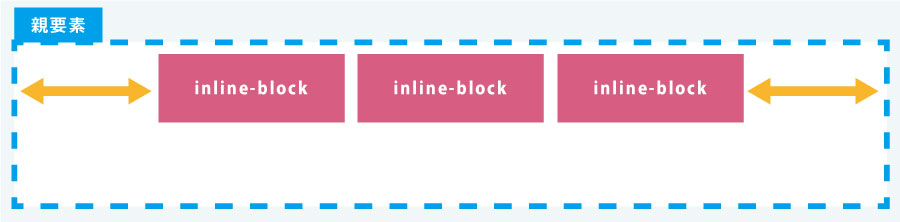
インラインブロック要素の中央寄せ
インラインブロック要素はインライン要素とブロック要素のいいとこどりをしたような要素になります。
なので今回の場合はwidthやheightも指定できますし、text-alignも指定できます。


HTML
1 2 3 4 5 | <div class="parent"> <div class="item">インラインブロック要素</div> <div class="item">インラインブロック要素</div> <div class="item">インラインブロック要素</div> </div> |
CSS
1 2 3 4 5 6 7 8 9 | .parent{ text-align:center; } .item{ background-color: #56D19D; display: inline-block; width:20%; height:60px; } |
上下中央寄せ
次に上下の中寄せについて解説していきます。
上下中央寄せに関しては、左右中央寄せで指定したmarginのautoは使えませんので注意してください。
インライン要素の上下中央寄せ
インライン要素の上下中央寄せは隣り合う要素を基準として中央寄せされます。


中央寄せにしたいインライン要素に対してvertical-align: middle;を指定します。


HTML
1 2 3 4 5 | <div class="parent"> <span class="item">インライン要素</span> <span class="item big_font">インライン要素</span> <span class="item">インライン要素</span> </div> |
CSS
1 2 3 4 5 6 | .item{ background-color: #56D19D; } .big_font{ font-size: 2em; } |
ブロック要素の上下中央寄せ
ブロック要素の上下中央寄せは少し複雑になります。
absoluteを使って中央に寄せる
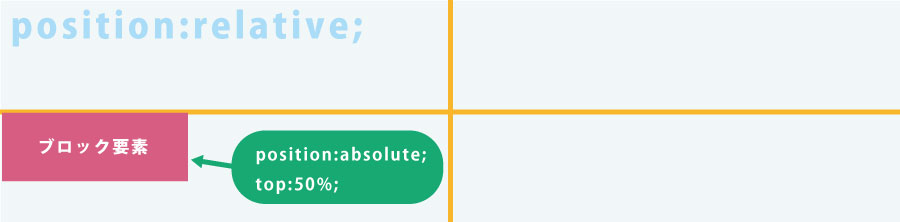
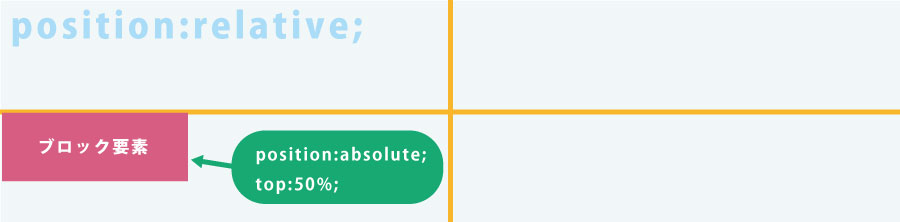
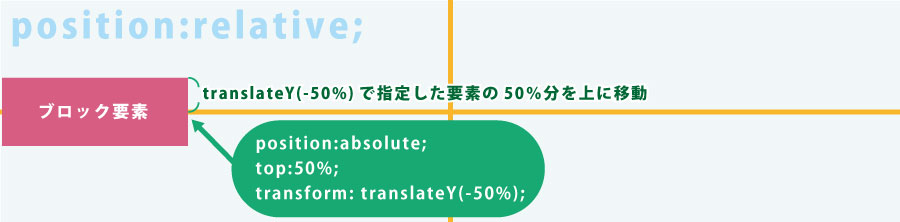
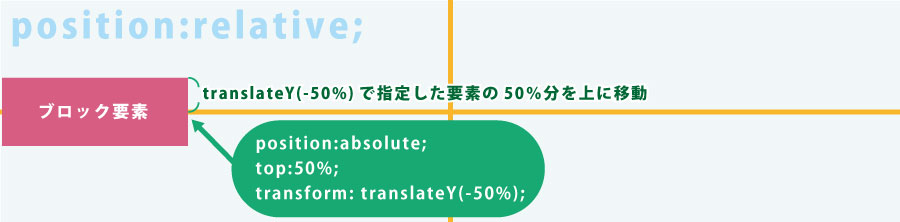
要素を上下中央に配置するためにまずは親要素をposition:relative;に指定します。
そして中央寄せにしたい要素をposition:absolute;にしてtop:50%;で親要素の上から50%に移動させます。


しかしこれだけでは親要素の50%の位置に中央寄せしたい要素の上辺が来てしまうので、transform: translateY(-50%);を使って要素の50%の長さ分上に移動させることで、親要素の丁度上下中央の位置にもってくることができます。


HTML
1 2 3 | <div class="parent"> <div class="item">ブロック要素</div> </div> |
CSS
1 2 3 4 5 6 7 8 9 10 11 | .parent{ position: relative; height: 200px; } .item{ position: absolute; height: 50px; width: 200px; top: 50%; transform: translateY(-50%); } |
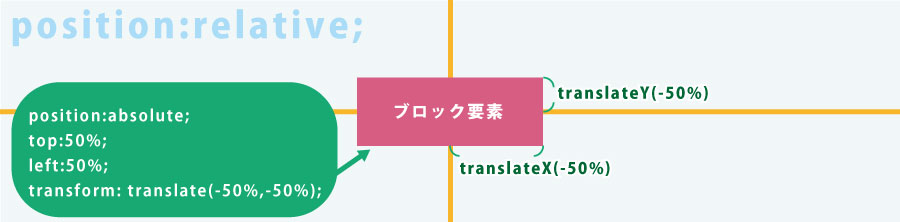
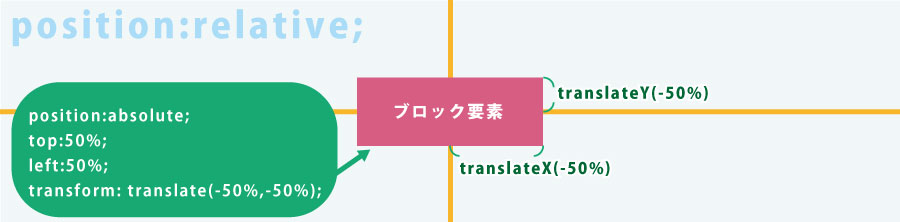
上下左右の中央寄せ
この方法は左右の中央寄せにも使えますので、上下左右の中央寄せを完成させることができます。


HTML
1 2 3 | <div class="parent"> <div class="item">ブロック要素</div> </div> |
CSS
1 2 3 4 5 6 7 8 9 10 11 12 | .parent{ position: relative; height: 200px; } .item{ position: absolute; height: 50px; width: 200px; top: 50%; left: 50%; transform: translate(-50%,-50%); } |
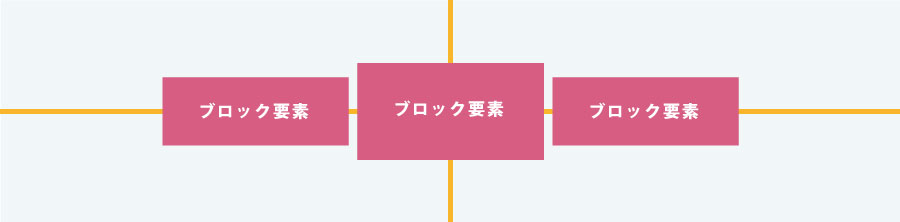
flexboxを使って上下左右中央寄せにする
その他にflexboxを使って上下左右の中央寄せもできます。
flexboxとはFlexible Box Layout Moduleのことで名前通りに要素を簡単かつ柔軟にレイアウトできちゃうよという機能です。
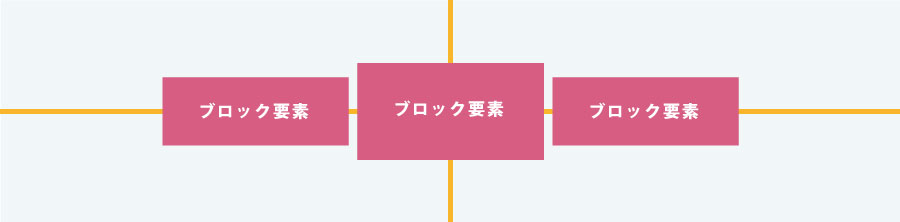
使い方としては、親要素にdisplay:flex;を指定してFlexコンテナに指定します。その中に、Flexアイテムと呼ばれる子要素を入れるだけです。これに水平方向の配置に関する設定justify-contentで中央を指定。垂直方向の配置に関する設定align-itemsも中央を指定するだけです。flexboxでは異なる要素同士でも簡単に中央寄せにすることができます。


HTML
1 2 3 4 5 | <div class="parent"> <div class="item">ブロック要素</div> <div class="item big">ブロック要素</div> <div class="item">ブロック要素</div> </div> |
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 | .parent{ height: 200px; display: flex; justify-content: center; align-items: center; } .item{ background-color: #56D19D; height: 50px; } .big{ height: 80px; } |
「inset」を使って上下左右中央寄せにする
私自身、上下左右の中央寄せをする時には基本的に「position:absolute」とマイナスtransformを使う↑上の方法をよく使っていましたが、もっと短いコードで実現できることがわかりました。
CSS
1 2 3 4 5 6 7 8 | .parent{ position: relative; } .item{ position: absolute; inset: 0; margin: auto; } |
insetプロパティは、top、right、bottom、leftに対して一括指定できるプロパティで、marginなどの一括指定における複数値と同じ書き方になります。
1 2 3 4 | inset: 5px; /* すべての辺に適用される */ inset: 3px 4px; /* 上下の辺が3px、左右の辺が4px */ inset: 5px 6px 10px; /* 上辺が5px、左右の辺が6px、下辺が10px */ inset: 3px 4px 5px 6px; /* 上辺が3px、右辺が4px、下辺が5px、左辺が6px */ |
inset:0;は、全ての辺が0として適用され、margin:auto;で左右の中央揃えを実現しています。
positionをabsoluteではなくfixedにすることによってモーダルウィンドウや、メッセージウィンドウを表示する時なんかにも使えます。
まとめ
いかがでしたか、中央寄せの設定はここに書いただけではなくもっと様々な状況に応じて対応していく必要があります。
初心者の方がハマりそうなポイントはこの記事に載っていると思いますので参考になれば幸いです。
今回最後に紹介したflexboxはちょろっとしか記述してないですが特に柔軟かつ簡単に色々なレイアウトを組むことができますので、それは別な記事で取り上げていきたいと思いますので!
レスポンシブテーブルデザインについての記事も書きましたのでこちらもドーゾ
へばっ!!