

【SVGの基本】SVGファイルを作ってサイトのロゴに設定しよう
2017.05.16
CATEGORY : WEB
SVGとは
SVGとはScalable Vector Graphicsの略でずばりスケーラブルなベクトルのグラフィックのことです。(さっぱりわからん)
つまりJPEGとかPNG、GIFみたいなビットマップ(ラスタ)形式ではなく、イラストレーターなんかで扱うベクトル形式のベクター画像で描画する方式です。
・・・・・・。
ベクター画像ってのは簡単に言うと、拡大縮小しても汚くなったり荒くなったりしない画像です。
それでSVGファイルはそのベクター画像をWEBで表示することができるのです。
SVGファイル作ってみよう
illustratorでSVGファイルを作っていきましょう。まぁ作るといってもサイトのロゴ画像なんかはすでにあると思うのでもう作ってる人はそのファイル(aiファイル)を開いても大丈夫です。
そんなのないよ~って人はillustratorで新規ファイルで適当に作ってください。
新しいファイルを作成
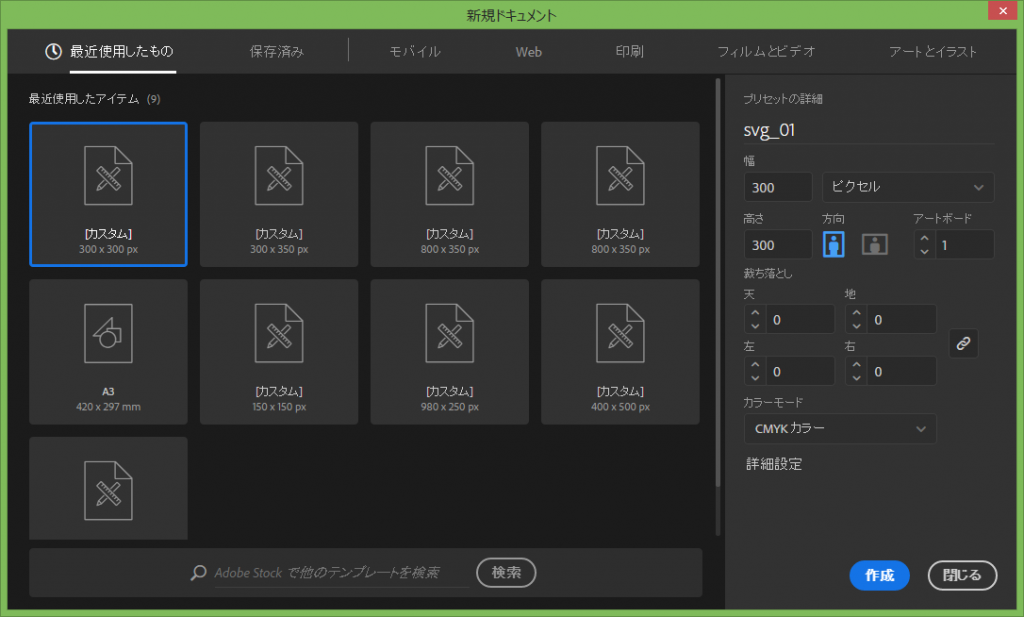
illustratorの【ファイル】>【新規】を選択して、名称とドキュメントのサイズを設定したら【作成】ボタンを押してください。今回は名称「svg_01」の幅「300px」、高さ「300px」に設定してます。

イメージを作成
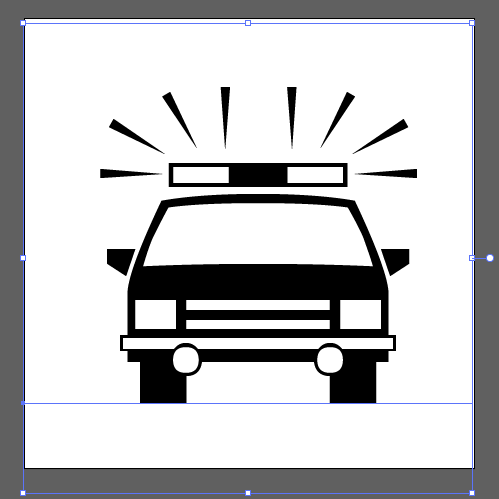
アートボード内にお好きなようにロゴなり、アイコンなりを作成してください。
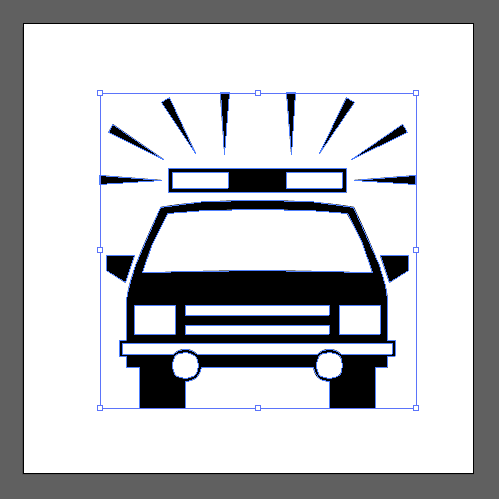
ここでは「Webdings」Fontでパトカーのアイコンを選びました。

テキストオブジェクトのままでもSVGファイルにはできますが、今回はアウトラインに変換してSVGファイルとして保存します。
アウトラインに変換するテキストオブジェクトを選択し、【書式】>【アウトラインを作成】を選択。これでテキストオブジェクトがアウトラインに変換されます。
SVGファイルとして保存する
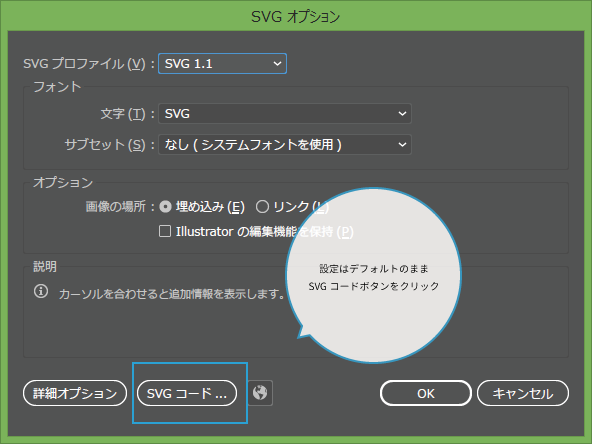
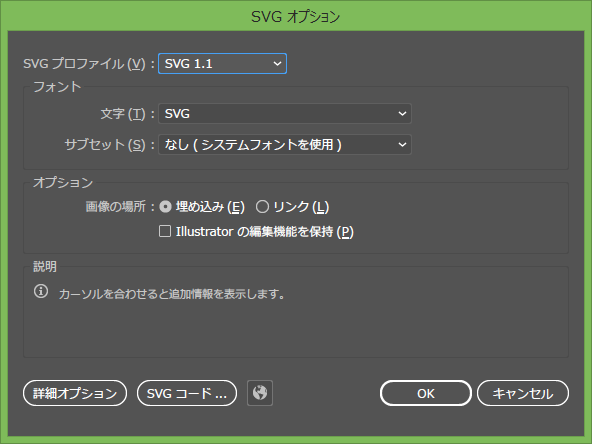
さて今作ったイメージをSVGファイルとして保存してみましょう。【ファイル】>【別名で保存】を選択。別名で保存ダイアログの【ファイルの種類】で【SVG(*.SVG)】を選択して【保存】ボタンをクリックすると、SVGオプションダイアログが表示されますが、そのまま【OK】を押しましょう。

これでSVGファイルができました。
※保存のオプションは基本的にデフォルトでOKですが、保存時のオプションの設定について詳しく知りたい方はこちらに詳しく書いてありますのでチェックしてみてください。
SVG 形式で書き出す方法 (Illustrator CC)
SVGファイルをWEBで表示させる
いよいよ先ほど作ったSVGファイルをWEBで表示させてみましょう。
SVGファイルを表示させる方法は3つあります。
1. SVGファイルをimgタグやobjectタグで表示
2. 直接HTMLコードに埋め込んで表示
3. 複数のSVGファイルを一つのファイルにまとめて個別に呼び出して表示
それぞれの用途に合わせてお使いくださいと言いたいですが、基本的に1と2の表示方法しか使ったことがないのでそれらを説明します。
SVGファイルをimgタグやobjectタグで表示
これが一番簡単で、コードも少ないです。
JPEGやPNGなどの画像ファイルを読み込むのと同じように<img>タグを利用します。
1 | <img src="svg_01.svg" width="300" /> |
実際に表示するとこんな感じ

拡大してみてください。ドンドン拡大しても画像が荒くないのが確認できると思います。
直接HTMLコードに埋め込んで表示
次にHTMLコードにSVGコードに直接埋め込んで表示する方法ですが、こちらはSVG画像をアニメーションさせたりする時に、JavaScriptやCSSを適用させる場合にこの方法を使います。
それ以外、ただSVG画像を表示するだけなら先ほどの<img>タグでの表示方法の方がソースがすっきりします。
それでは表示方法について説明します。
先ほどillustratorで作成したファイル(ai)を開き、SVGファイルで保存したときの手順と同様に進め、【SVGオプション】ダイアログが表示されたら今度は【SVGコード】ボタンをクリック。
エディタが立ち上がり
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <?xml version="1.0" encoding="utf-8"?> <!-- Generator: Adobe Illustrator 21.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) --> <svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 300 300" style="enable-background:new 0 0 300 300;" xml:space="preserve"> <g> <path d="M92.7,105L51.5,108v-6.1L92.7,105z M74.7,155.6l-6.1,18l-12.6-8.2v-9.8H74.7z M94.3,91.3L57.2,73.2l3.1-5.4L94.3,91.3z M248.3,222.6h-5v7.4h-8.2v27h-30.8v-17.8c-6.1-0.1-9.6-3.2-10.5-9.2h-74.8c-0.9,6-4.3,9.1-10.4,9.2V257H78v-27h-8.3v-7.4h-5v-10.5 h5v-27.2c0-9.6,7.5-30.3,22.6-61.9c17.1-3,38.5-4.5,64.2-4.5c25.7,0,47.2,1.5,64.4,4.5c15,31.6,22.5,52.3,22.5,61.9v27.2h5V222.6z M246.4,221.1v-6.9H66.6v6.9h34.2c2-2.2,4.6-3.4,7.7-3.4c3.1,0,5.7,1.1,7.9,3.4h80.4c2-2.2,4.6-3.4,7.7-3.4c3.1,0,5.7,1.1,7.9,3.4 H246.4z M102.1,208.3V189H74.7v19.3H102.1z M233.2,166.9c-1.2-4.1-3.4-10.6-6.6-19.6c-2.1-5-5.5-11.6-10.2-19.9 c-13.6-1.9-33.6-2.9-59.9-2.9c-26.2,0-46.1,1-59.7,2.9c-2.2,4-5.6,10.6-10.2,19.9c-2,4.6-4.3,11.1-6.7,19.6 c23.5-1.1,49-1.6,76.6-1.6C184.2,165.3,209.8,165.9,233.2,166.9z M115.6,87.4L92.7,53.2l5.3-3.1L115.6,87.4z M215.9,113.7H97.1 V97.3h118.8V113.7z M117.1,228.7c0-5.7-2.9-8.6-8.6-8.6c-5.7,0-8.6,2.9-8.6,8.6c0,5.7,2.9,8.6,8.6,8.6 C114.2,237.3,117.1,234.4,117.1,228.7z M137.1,110.7V99.8H100v10.9H137.1z M204.4,195.4V189h-95.6v6.4H204.4z M204.4,208.3V202 h-95.6v6.3H204.4z M137.8,46.9l-3.2,41l-2.9-41H137.8z M182.1,46.9l-2.9,41l-3.2-41H182.1z M213.2,110.7V99.8h-37.1v10.9H213.2z M213.2,228.7c0-5.7-2.9-8.6-8.6-8.6c-5.7,0-8.6,2.9-8.6,8.6c0,5.7,2.9,8.6,8.6,8.6C210.3,237.3,213.2,234.4,213.2,228.7z M221,53.2l-22.9,34.2l17.7-37.2L221,53.2z M238.4,208.3V189h-27.3v19.3H238.4z M256.5,73.2l-37.1,18.1l34-23.5L256.5,73.2z M262.2,108L221,105l41.2-3.2V108z M257.1,165.3l-12.6,8.2l-6.1-18h18.7V165.3z"/> </g> </svg> |
このようなソースコードが表示されたかと思います。この中の<svg>タグと<path>タグの部分だけを使用します。その他の<?xml ~とかは消してもOK。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 300 300" style="enable-background:new 0 0 300 300;" xml:space="preserve"> <g> <path d="M92.7,105L51.5,108v-6.1L92.7,105z M74.7,155.6l-6.1,18l-12.6-8.2v-9.8H74.7z M94.3,91.3L57.2,73.2l3.1-5.4L94.3,91.3z M248.3,222.6h-5v7.4h-8.2v27h-30.8v-17.8c-6.1-0.1-9.6-3.2-10.5-9.2h-74.8c-0.9,6-4.3,9.1-10.4,9.2V257H78v-27h-8.3v-7.4h-5v-10.5 h5v-27.2c0-9.6,7.5-30.3,22.6-61.9c17.1-3,38.5-4.5,64.2-4.5c25.7,0,47.2,1.5,64.4,4.5c15,31.6,22.5,52.3,22.5,61.9v27.2h5V222.6z M246.4,221.1v-6.9H66.6v6.9h34.2c2-2.2,4.6-3.4,7.7-3.4c3.1,0,5.7,1.1,7.9,3.4h80.4c2-2.2,4.6-3.4,7.7-3.4c3.1,0,5.7,1.1,7.9,3.4 H246.4z M102.1,208.3V189H74.7v19.3H102.1z M233.2,166.9c-1.2-4.1-3.4-10.6-6.6-19.6c-2.1-5-5.5-11.6-10.2-19.9 c-13.6-1.9-33.6-2.9-59.9-2.9c-26.2,0-46.1,1-59.7,2.9c-2.2,4-5.6,10.6-10.2,19.9c-2,4.6-4.3,11.1-6.7,19.6 c23.5-1.1,49-1.6,76.6-1.6C184.2,165.3,209.8,165.9,233.2,166.9z M115.6,87.4L92.7,53.2l5.3-3.1L115.6,87.4z M215.9,113.7H97.1 V97.3h118.8V113.7z M117.1,228.7c0-5.7-2.9-8.6-8.6-8.6c-5.7,0-8.6,2.9-8.6,8.6c0,5.7,2.9,8.6,8.6,8.6 C114.2,237.3,117.1,234.4,117.1,228.7z M137.1,110.7V99.8H100v10.9H137.1z M204.4,195.4V189h-95.6v6.4H204.4z M204.4,208.3V202 h-95.6v6.3H204.4z M137.8,46.9l-3.2,41l-2.9-41H137.8z M182.1,46.9l-2.9,41l-3.2-41H182.1z M213.2,110.7V99.8h-37.1v10.9H213.2z M213.2,228.7c0-5.7-2.9-8.6-8.6-8.6c-5.7,0-8.6,2.9-8.6,8.6c0,5.7,2.9,8.6,8.6,8.6C210.3,237.3,213.2,234.4,213.2,228.7z M221,53.2l-22.9,34.2l17.7-37.2L221,53.2z M238.4,208.3V189h-27.3v19.3H238.4z M256.5,73.2l-37.1,18.1l34-23.5L256.5,73.2z M262.2,108L221,105l41.2-3.2V108z M257.1,165.3l-12.6,8.2l-6.1-18h18.7V165.3z"/> </g> </svg> |
これをHTMLコードに張り付ければSVG画像が表示されます。
最後~
恥ずかしながらつい最近まではSVGの存在は知っていましたが、めんどくさそうなので手を出さずにいたんですが、やってみると以外に簡単にSVGファイルを表示することができました。
今回説明したのは表示の仕方までですが、SVGと言ったらアニメーションなのでそのうちアニメーションのさせ方も勉強して記事にしてみます。
以上!へばっ!