

【CSS】初心者必見!CSSの疑似要素とは?beforeとafterを使う方法!【コピペ可】
2021.11.04
CATEGORY : WEB
こんにちは缶コーラです。
今回はcssをもっと使いこなす為に『疑似要素』の::beforeと::afterについて解説していきたいと思います。
疑似要素とは?
疑似要素とはCSSで作られた疑似的な要素のことです。
つまり、HTMLで書かれていないのに表示上はあたかも要素があるかのようにできる方法です。
HTMLで書いていないということですので、検索エンジンはこのCSSで疑似的に作られた要素をコンテンツの中身としては見ていないので、インデックスされる可能性が低いです。
また、::beforeや::afterなどの疑似要素のcontentプロパティで表示した文字列は選択ができないなどの特徴もあります。
beforeとafterの違いとは?
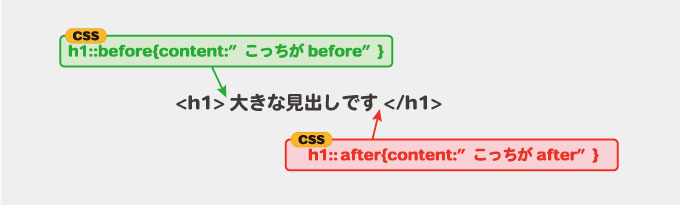
beforeは要素の直前にコンテンツが追加できます。
afterは要素の直後にコンテンツが追加できます。

HTML
1 | <h1>大きな見出し</h1> |
CSS
1 2 3 4 5 6 7 8 | h1::before{ content:"こっちがbefore"; color:#64aa44; } h1::after{ content:"こっちがafter"; color:#c83b2d; } |
See the Pen
Untitled by テラソリューション/テラソル (@terasolution)
on CodePen.
HTML上は「大きな見出し」をh1タグで囲んでるだけですが、疑似要素のbeforeとafterで装飾された文字が挿入されています。
挿入する内容は疑似要素の『content』プロパティで指定できます。文字列・引用符・カウンタ・画像・音声など様々なものを挿入することができます。
疑似要素に画像を表示する
contentプロパティにurl(画像のパス)を書くと、疑似要素に画像を表示することができます。
HTML
1 | <h2>ラーメンが大好き</h2> |
CSS
1 2 3 4 5 6 | h2::before{ content:url("../img/samplet.png"); } h2::after{ content:url("../img/samplet.png"); } |
結果
ラーメンが大好き
要素の直前と直後に画像が表示されましたが、サイズが少し大きいです・・・。
そんな時はwidthとheightで調節したくなると思いますが、残念ながらこのcontentプロパティで表示した画像はwidthとheightでは変更することができません。
画像サイズを変更する方法はまた別の記事で紹介したいと思います。
アイコンフォント(fontawesome)を表示
良く使うものと言ったら疑似要素でアイコンフォントを表示する事でしょう。アイコンフォントの代表的なものであるFontAwesomeを使ってみます。
例えば、リストスタイルにアイコンを付けるなら
HTML
1 2 3 4 5 | <ul> <li>リストAAA</li> <li>リストBBB</li> <li>リストCCC</li> </ul> |
CSS
1 2 3 4 5 6 | li::before{ font-family: FontAwesome; content: "\f14a"; /* これがチェックのアイコンフォント */ color: #18d975; font-size: 20px; } |
結果
- リストAAA
- リストBBB
- リストCCC
あとこれも良く使いますが、リンクにアイコンを付ける場合は
HTML
1 | 詳しくは<a href="#">こちら</a> |
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | a{ position:relative; } a::after{ position:absolute; right:0; top: 50%; transform: translateY(-50%); margin-right: -20px; font-family: FontAwesome; content: "\f054"; color: #18d975; font-size: 20px; transition:0.5s ease; } a:hover::after{ right:-10px; } |
結果
吹き出しを表示する
最後にこのサイトの見出しでも使っているますが、疑似要素で吹き出しを作ってみます。
HTML
1 | <h5>吹き出しコメント</h5> |
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | .example { position: relative; background: #f0f0f0; width: 100%; /* 吹き出しの幅 */ padding: 20px;/* 吹き出しの余白 */ border-radius: 10px;/* 吹き出しの角の丸み */ margin-bottom: 30px;/* 吹き出しの下の余白 */ font-size:20px; font-weight:600; } .example:before { position: absolute; content: ''; border-top: 20px solid #f0f0f0; border-right: 20px solid transparent; border-left: 20px solid transparent; top: 100%; left: 20%; transform: translateX(-50%); } |
結果
吹き出しコメント
まとめ
いかがでしたか、疑似要素を使いこなせるようになると様々な表現ができるようになり、コーディングの幅がぐんと広がりますので、身に着けておくと良いでしょう。
へばっ!!