

【WordPress】クイックタグを使って記事作成を時短しよう!
2017.01.20
CATEGORY : WordPress
こんにちは缶コーラです。
WordPressで記事を作成する時に使用するエディタには2種類、ビジュアルエディタとテキストエディタがあると以前のエントリーで書きました。
私は普段テキストエディタで記事を作成していますが、テキストエディタにはボタン一つで簡単にHTMLタグを挿入することができる【クイックタグ】なるものがあります。
このクイックタグを使いこなせれば更に早く記事を作成できるので、今回はその【クイックタグ】についてと、クイックタグのカスタマイズについて説明していきます。
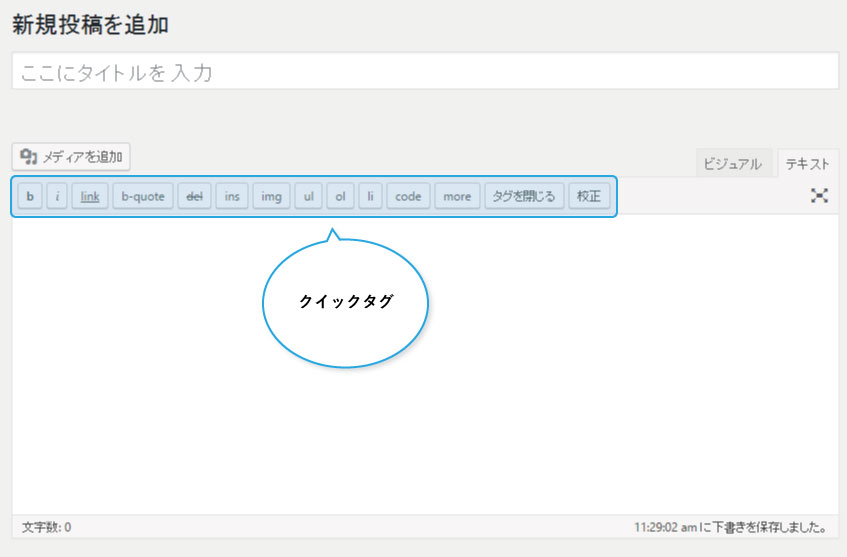
クイックタグって?
ブログ記事やサイトのページの文章を読みやすいものにするためにはHTMLタグを使って、装飾や強調や見出しなどを上手く行っていくことが大切です。
しかし装飾や見出しなどのをするときのHTMLタグを毎回、手入力するのはかなり面倒で手間がかかります。そこでクイックタグを使って記事の作成を楽にしましょう。
クイックタグとはテキストエディタの上部にあるボタンをクリックすることで、そのボタンに応じたHTMLタグが挿入される機能のことです。
クイックタグを使うことで記事の作成が楽になるだけでなく、例えば記事の投稿者が違う場合でも、サイトデザインに準じた記事の構成で作成することが可能になります。
デフォルトテンプレートで用意されてるクイックタグ
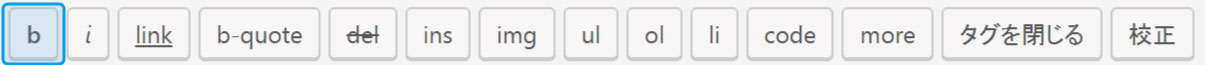
WordPressのテキストエディタに初めから用意されているクイックタグは以下のようなものがあります。
strongタグ


【挿入タグ】
<strong></strong>
テキストを太字にする
似たようなHTMLタグに<b>タグがあります。どちらもテキストを太字にするところは一緒ですが、<strong>タグは太字にするだけでなくそのキーワード自体も強調するのでSEO対策にも効果があります。
emタグ


【挿入タグ】
<em></em>
テキストを斜体にする
テキストを斜体にしてキーワードを強調します。アクセントをつけたい場合などに使用したりします。
aタグ


【挿入タグ】
<a href=””></a>
リンクします
リンクを貼りたい時に使用します。href=””にリンク先のURLを入れます。
blockquoteタグ


【挿入タグ】
<blockquote></blockquote>
タグに囲まれた部分が引用・転載であることを表します。
似たようなHTMLタグに<q>タグがあります。どちらも引用・転載を表し、<q>タグは改行を伴わないような短い文章、<blockquote>タグは段落全体などの長い文章の引用をするときに使います。
delタグ


【挿入タグ】
<del datetime=””></del>
打消し線が引かれる
<del>タグは文章の削除を意味します。似たようなタグに<s>タグがあります。こちらも<del>タグ同様に打消し線が引かれますがこんな感じこちらは文章の訂正を意味しています。
insタグ


【挿入タグ】
<ins datetime=””></ins>
追加したことを表します。
<ins>タグで囲まれた部分は後から追加された部分であることを意味してます。ブログに追記する時なんかに使います。
imgタグ


【挿入タグ】
<img src=”” alt=””>


良く使用するタグだと思います。alt属性には画像が表示できない時に代わりに表示するテキストをしてしてください。
ulタグ


【挿入タグ】
<ul></ul>
<li>とタグと合わせて使用します。順序のないリストを表示するときに使います。
olタグ


【挿入タグ】
<ol></ol>
<li>とタグと合わせて使用します。順序のあるリストを表示するときに使います。
liタグ


【挿入タグ】
<li></li>
リストの項目を表します。
<ol>タグや<ul>タグの間に記述します。
- ulタグと
- liタグを使うと
- こんな感じ~
- olタグと
- liタグだと
- こんな感じ
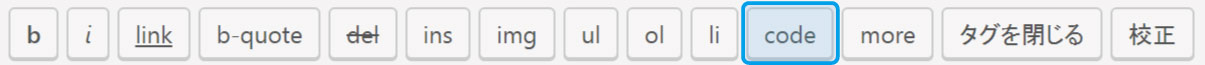
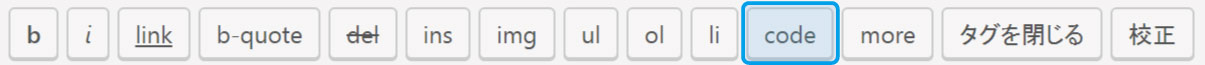
codeタグ


【挿入タグ】
<code></code>
var i=0;
if(i == 0){
return;
}
HTMLやJavaScriptなどのコードを示すタグです。<code>で囲まれた部分はプログラムのソースコードであることを意味します。インデントや改行をしているソースコードを表示したい場合は<pre>タグで囲んで使いましょう。
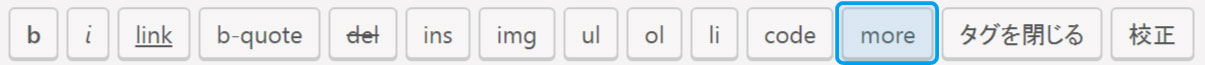
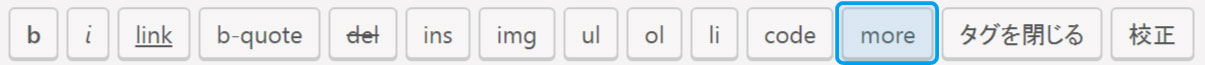
moreタグ


【挿入タグ】
<!–more–>
WordPressの【続きを読む】の機能を埋め込みます。
以上がWordPressに標準で用意されているクイックタグです。記事をを書いてくうちに、このクイックタグボタンは使わないなぁとか、もっと沢山のHTMLタグを使用する場面が増えてくると思います。例えば標準で用意されたクイックタグには<h>タグが無いです。
しかし見出しは読みやすい記事を書くためには大切です。また、同じ<strong>タグでの強調でももっと強調したい!って場合には文字色を変えたり、文字サイズを変えたりなんかするとさらに強調されますが、それをいちいち手打ちするのは面倒です。
なので次にこのクイックタグのカスタマイズ方法を紹介します。
いらないクイックタグを非表示にする
記事の更新を続けていくうちに、WordPressの標準で用意されているクイックタグで滅多に使用しないし、非表示にしたい!って場合があります。
そんなときにはfunction.phpに以下のような記述をします。
1 2 3 4 5 6 | add_filter( 'quicktags_settings', function ( $qtInit ) { // $qtInit['buttons'] = 'strong,em,link,block,del,ins,img,ul,ol,li,code,more,close,fullscreen'; // 上記文字列から要らない物を削除する。 $qtInit['buttons'] = 'strong,link,block,ul,ol,li'; return $qtInit; } ); |
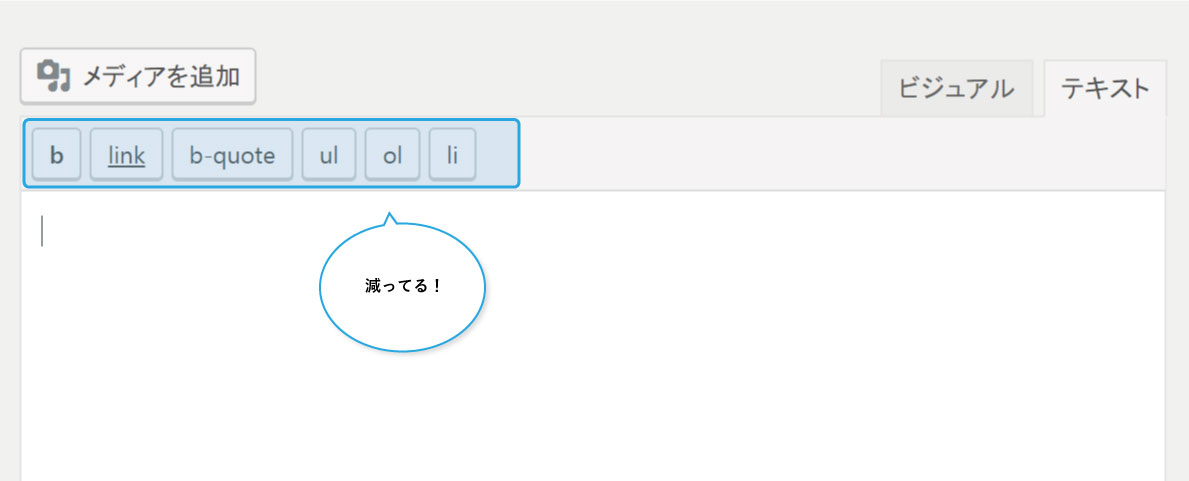
今回はem、del,ins,img,code,more,close,fullscreenを非表示にしました。
注意が必要なのは4行目で指定するのは削除したいボタンのID名ではなく、表示したいボタンのID名ということです。
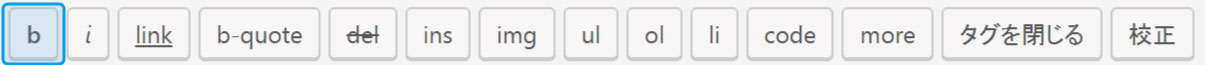
それではテキストエディタを確認してみましょう!
消えてますねっ!次~
独自のクイックタグを追加する
独自のクイックタグボタンを追加したい場合もfunction.phpに以下のような記述をしましょ!
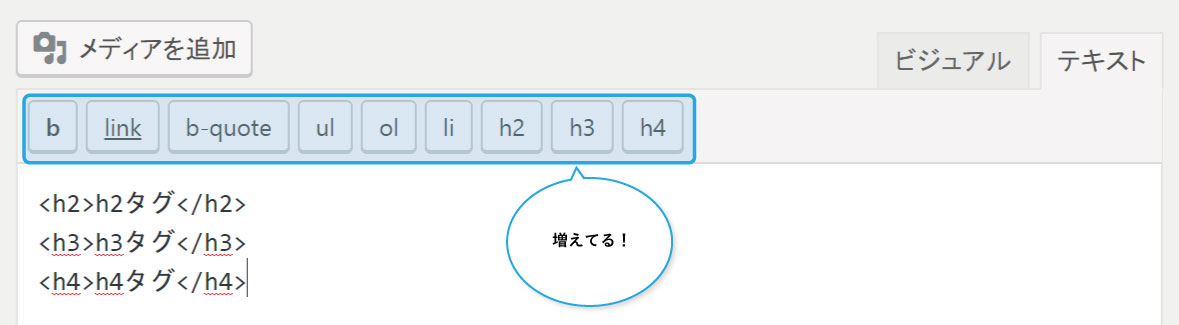
h2、h3、h4のクイックタグボタンを追加してみます。
1 2 3 4 5 6 7 8 9 10 | function add_my_quicktag() { ?> <script type="text/javascript"> QTags.addButton('h2', 'h2', '<h2>', '</h2>'); QTags.addButton('h3', 'h3', '<h3>', '</h3>'); QTags.addButton('h4', 'h4', '<h4>', '</h4>'); </script> <?php } add_action('admin_print_footer_scripts', 'add_my_quicktag'); |
4行目から6行目がボタンの内容を表すコードになります。
各要素は次のような意味になります。
1 | QTags.addButton('任意で一意のID', 'ラベル', '開始タグ', '終了タグ'); |
h2,h3,h4追加されてますね!
1 | QTags.addButton('strong_big', 'デカ文字strong', '<strong class="big_font">', '</strong>'); |
このようにクラス名もつけておけばcssでの装飾もできるようになります。
最後~
クイックタグ!便利ですね~。
あとは、自分が良く使うタグや処理などをどんどん追加していって記事作成の手間を減らしちゃいましょう。
また、複数人で記事の投稿をしてる場合なんかは投稿者によってタグの使い方が違ったりして、サイトとしてのデザインの統一性が取れなくなることもクイックタグを使用することで防げるかもしれません。
記事を作成するときはテキストエディタ派!記事作成をもっと効率よくしたい!なんて方は是非クイックタグを使ってみることをおススメしますっ!
んだば今日はこの辺で!へばっ!